
疫情當前,我們經常會看一些節目,也(yě)會看到一些這(zhè)樣的(de)場(chǎng)景和(hé)畫(huà)面,很多(duō)人(rén)肯定都以爲美(měi)麗的(de)主持人(rén)小姐姐在某個(gè)高(gāo)大(dà)上的(de)錄播室裏錄制直播節目,然而,然而真實的(de)情況是這(zhè)樣的(de)。

如何使用(yòng)VisStudio制作虛拟場(chǎng)景(VFX)的(de)功能
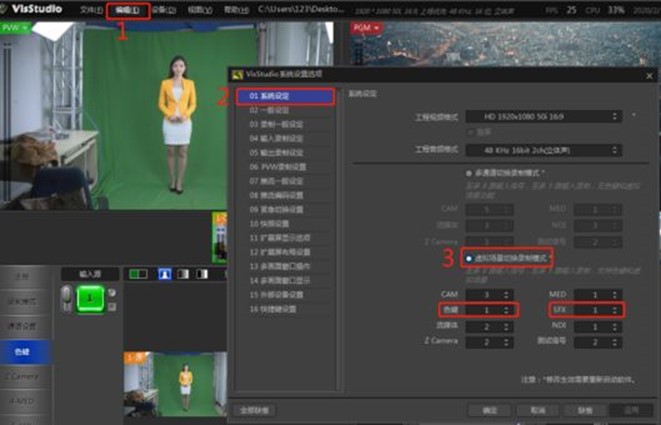
首先我們需要設定Visstudio爲虛拟場(chǎng)景切換錄制模式,這(zhè)個(gè)選項在”編輯”裏,并且根據需求添加色鍵通(tōng)道數和(hé)SFX通(tōng)道數,具體操作步驟如下(xià)圖:

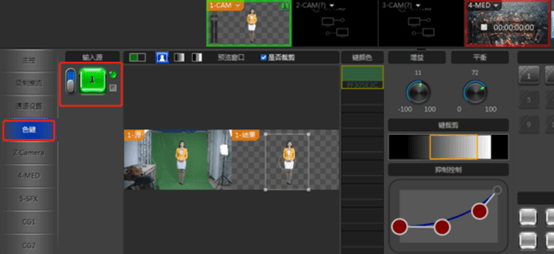
然後使用(yòng)色鍵功能對(duì)我們攝像機拍(pāi)攝的(de)主持人(rén)小姐姐進行背景綠布扣除,就是我們所說的(de)摳像,如果綠布周圍有一些雜(zá)亂背景也(yě)需要去除,我們可(kě)以同時(shí)勾選是否裁剪,對(duì)畫(huà)面多(duō)餘部分(fēn)進行裁剪,友情提示:裁剪區(qū)域一定要預留下(xià)主持人(rén)活動的(de)空間!

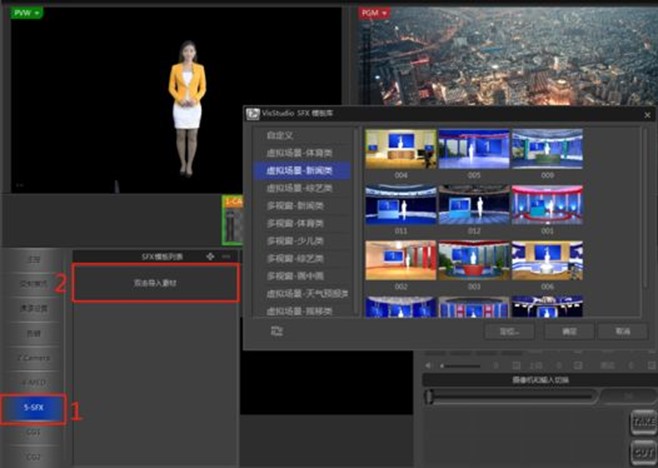
接下(xià)來(lái)我們要選擇SFX功能,雙擊導入素材,進入我們爲用(yòng)戶準備好的(de)VisStudio SFX模拟庫選擇相對(duì)應類型的(de)虛拟場(chǎng)景

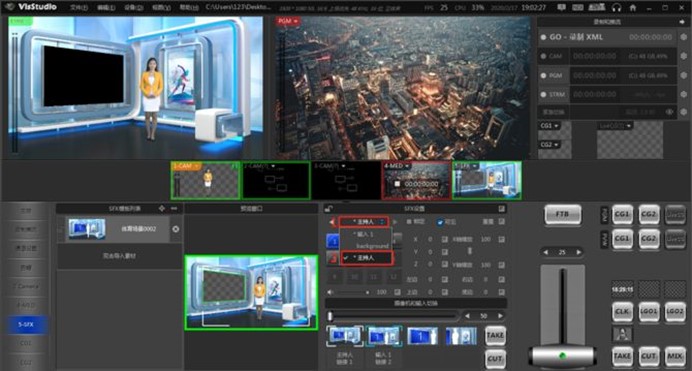
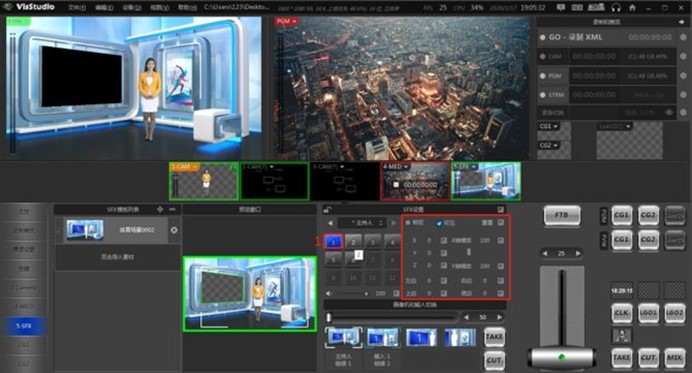
在SFX設置選擇主持人(rén)窗(chuāng)口,選擇主持人(rén)的(de)通(tōng)道編号,這(zhè)時(shí)摳像後的(de)主持人(rén)就添加到在我們的(de)虛拟演播室了(le),或許有的(de)用(yòng)戶添加進來(lái)以後,主持人(rén)不能很好的(de)和(hé)背景匹配,别急,往下(xià)看~

我們在SFX設置裏對(duì)可(kě)以對(duì)主持人(rén)的(de)位置移動和(hé)縮放進行簡單的(de)調整,爲觀衆達到畫(huà)面最好的(de)畫(huà)面效果

看到這(zhè)裏或許會問,主持人(rén)的(de)電視爲什(shén)麽還(hái)是黑(hēi)的(de)呢(ne)?其實不然,屏幕是需要選定下(xià)輸入源通(tōng)道的(de),選擇”輸入1窗(chuāng)口”即爲主持人(rén)所展示的(de)屏幕,設置方法和(hé)上圖的(de)主持人(rén)窗(chuāng)口設置相同,這(zhè)樣在綠幕下(xià)就實現了(le)一個(gè)虛拟演播室的(de)效果了(le),如此實用(yòng)的(de)虛拟場(chǎng)景功能的(de)使用(yòng)方法你學會了(le)麽?

本文轉自雷特創世。